Multiple Choice Pattern
A multiple choice question presents a question and set of predefined answer options, allowing for one answer choice submission.
This Multiple-Choice Pattern documentation has been released in Beta format. Questions or concerns? Please let us know.
Anatomy


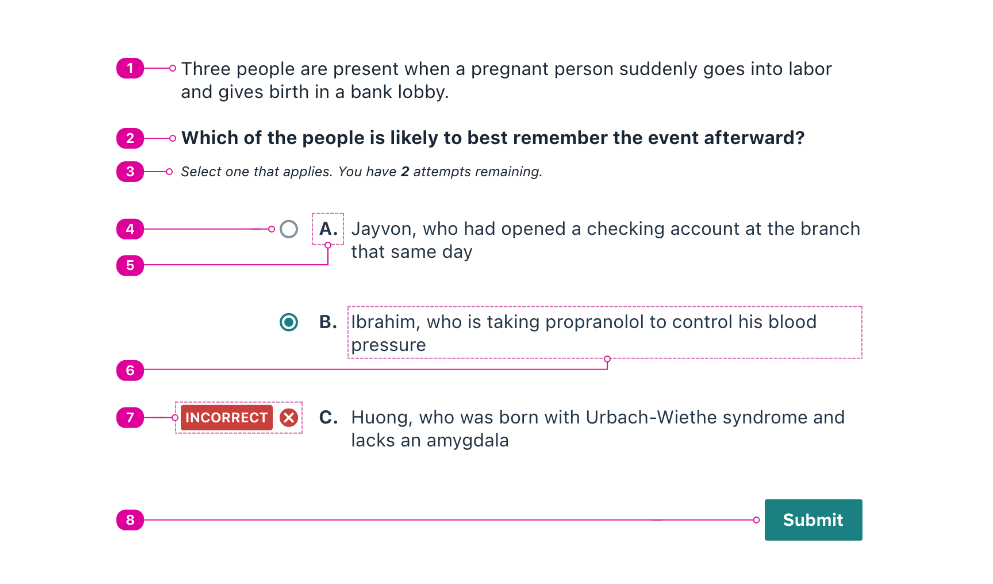
- Question Intro (optional) - introductory content that helps frame the question.
- Question Stem - the prompt the user responds to.
- Instructions (optional) - text displaying how many attempts a user may submit an answer and instructions to how to complete a question*, ideally located after the question stem.
- Radio Button - an input that allows the user to select one answer and reflects the selection state.
- Answer Choice Identifier - a letter or number that identifies each answer choice.
- Answer Choice - a choice in response to the question stem that allows the user to select an answer.
- Response Indicator (optional) - a label that signifies whether a selected response is correct or incorrect which appears next to the selected option after an answer has been submitted.
- Submit Button - a button that submits the chosen answer that can be located at the application level.
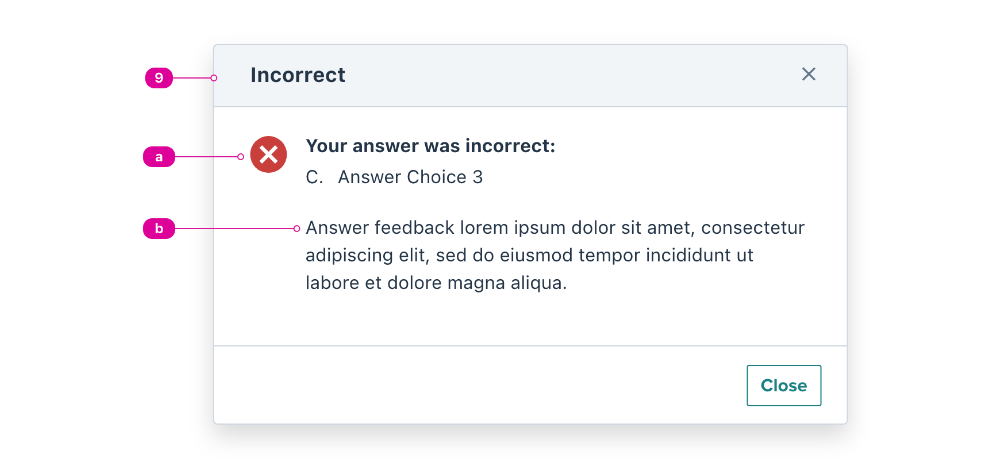
- Feedback Modal - a modal dialog that provides feedback about the chosen answer after it is submitted.
- a) General Feedback - the chosen answer and whether it is correct or incorrect 1. Supplementary Feedback (optional) - additional answer-specific content
- b) Supplementary Feedback (optional) - additional answer-specific content
Usage
-
Multiple choice questions only have one correct answer, and use radio buttons (not buttons or dropdowns) to display answer choices.
Why: The consistent use of radio buttons for answer choices, though beneficial for all users, has particular accessibility benefits: - Screen reader users know when they encounter radio buttons that they can only make one choice. - Since screen magnification users experience smaller portions of the screen at once, they benefit from the visual consistency of always using radio buttons for answer choices. - For users who experience difficulty with attention and working memory, cognitive load is reduced when the same component is encountered repeatedly. See the Accessibility Notes section for more information on how consistent navigation benefits users with disabilities.
-
Limit answer choices to a maximum of 5.
Why: Too much content can cause cognitive overload, loss of focus, and anxiety for students with disabilities, i.e. those with processing, attention, or working memory challenges.
-
Feedback should be delivered in a modal after the answer is submitted, as opposed to in-line.*
Why: In-line feedback presents challenges for many users: - Screen magnification users may miss that the screen content changed. - In-line feedback can make the screen visually overwhelming and increase cognitive load reducing the user's ability to gain the information intended by the in-line feedback. - Implementing in-line feedback presents challenges for screen reader users because you have to manage focus in ways that are unanticipated. See the Accessibility Notes section for more information on the impact of in-line feedback on users with disabilities.
-
If more than one attempt is available, this should be clearly defined in the Instructions. The limit and the number of attempts they’ve already made should be indicated to the user.
Why: Transparency and clear expectations are important to ensure all users can complete the task to the best of their ability. It would be frustrating for a user to find out there was a limit only after they reached it.
-
Provide clear instructions on how to complete a question.
Why: Providing clear instructions to users on how to complete the question is key to ensure all users can complete the assigned task.
-
Multiple choice questions require a submit button either at the end of the answer choices or at the platform level. Selecting a response should never trigger a submit action.
Why: Radio buttons are meant to make a selection only, not to submit an answer. For users with disabilities, the use of a submit button is anticipated and gives them control over when their context changes.
Content Guidelines
-
Question stems should be kept as brief as possible.
Why: Clear and concise language ensures that all users understand what they are being asked to do.
-
Each answer option should be preceded by a corresponding letter or number, with a few exceptions (where the answer label could be confused with part of the answer choice).
- The format of the answer label should be applied consistently throughout all multiple choice questions in an application.
Why: This allows users to reference the option they’ve selected without reading the full answer text and allows users to easily differentiate between answer choices. For users who experience difficulty with attention and working memory, cognitive load is reduced when the same component is encountered repeatedly.
-
Answer-specific feedback should be concise and text-only is recommended. Refer to the Accessibility Notes when including imagery or other media is necessary.
Why: Users are less likely to consume the content if there’s too much of it, thus defeating the purpose of giving feedback.
Accessibility Notes
This section expands on the design decisions and considerations made to ensure an inclusive and accessible experience for all users.
Inline Feedback
Relying solely on in-line feedback can present challenges for users with disabilities for the following reasons:
- Easily missed by users utilizing screen magnification: In-line feedback, particularly subtle visual cues or color changes, may become too small to notice when content is magnified. This can make it difficult for users relying on screen magnification to perceive and interpret the feedback, potentially leading to confusion or incomplete understanding.
- Limited perceptual cues in complex interfaces: In-line feedback, especially in interfaces with a lot of visual elements or complexity, may be too subtle for users with visual impairments or cognitive disabilities. These users may require more prominent or distinct cues to effectively grasp and comprehend the feedback provided.
- Potential Challenges in Screen Reader Navigation and Perception of In-Line Feedback: Screen reader users rely on auditory feedback to navigate interfaces. If they are not anticipating in-line feedback to appear, they may miss the alert or cue from the screen reader, resulting in a potential loss of understanding about the feedback's presence and location.
Alternative to Including Images or Other Media in Answer-Specific Feedback
When possible, it is advisable to redirect students to relevant content in their eBook rather than embedding media or imagery within the feedback modal, as this approach enhances accessibility. However, if images or media are deemed absolutely essential, they must meet the following criteria:
- No Two-Way Scrolling: In order to enhance accessibility, feedback should not require two-way scrolling, especially for screen magnification users. This restriction helps reduce cognitive load and completion time for all students.
- No Color-Dependent Information: It is strictly prohibited to use color alone in images or media to communicate information. This ensures accessibility for users with color blindness or other visual impairments.
- Color Contrast Requirements: Ensure that any images used are compliant with color contrast requirements, as they serve as informative elements rather than decorative features.
- Alternative Text (Alt Text): All images within feedback must have informative alt text to facilitate accessibility for users who rely on screen readers.
- Embedded Media Caution: It is generally discouraged to embed other media types in feedback. If required, follow these guidelines:
- Labeling Controls: Ensure all controls for embedded media are properly labeled.
- WCAG 2.1 AA Compliance: Embedded media (audio or video) should meet WCAG 2.1 AA requirements, including:
- Audio descriptions or descriptive transcripts for video content.
- Closed captions for audio or video content.
- Visible labels for any media player controls.
- Compliance with other relevant WCAG criteria.
React Implementation Example
The following example demonstrates how to implement the Multiple Choice Pattern in a React application.
A live demo can be found in the storybook for the Multiple Choice Pattern.
import React, { useCallback } from "react";
import {
useMultipleChoice,
MultipleChoice,
FeedbackModal,
Button,
} from "@wwnds/react";
const choices = [
"Jayvon, who had opened a checking account at the branch that same day",
"Ibrahim, who is taking propranolol to control his blood pressure",
"Huong, who was born with Urbach-Wiethe syndrome and lacks an amygdala",
];
export function PatternExample() {
const { questionState, setStatus, modalState } = useMultipleChoice(choices);
const handleSubmit = useCallback(
(event: React.FormEvent<HTMLFormElement>) => {
event.preventDefault();
if (questionState.selected === 1) {
setStatus("correct");
} else {
setStatus("incorrect");
}
},
[setStatus, questionState.selected]
);
return (
<form onSubmit={handleSubmit}>
<MultipleChoice
intro="Three people are present when a pregnant person suddenly goes into labor and gives birth in a bank lobby."
stem="Which of the people is likely to best remember the event afterward?"
instructions="Select one that applies. You have 2 attempts remaining."
{...questionState}
/>
<FeedbackModal {...modalState} />
<div>
<Button type="submit" variant="solid" color="primary">
Submit
</Button>
</div>
</form>
);
}
useMultipleChoice Hook
The useMultipleChoice hook is used to manage the state of the multiple choice question. It accepts an array of answer choices and returns the state shared by the FeedbackModal and MultipleChoice components.
MultipleChoice Component
The MultipleChoice component is used to render the multiple choice question. It accepts the following props:
| Name | Description | Type |
|---|---|---|
stem (required) | string | ReactElement<void, ({ children }: { children?: ReactNode; }) => Element> | |
intro | string | ReactElement<void, ({ children }: { children?: ReactNode; }) => Element> | |
instructions | string | ReactElement<void, ({ children }: { children?: ReactNode; }) => Element> | |
choices (required) | string[] | |
labelType | LabelType | |
status (required) | "incorrect" | "correct" | "unanswered" | |
onSelect | ((input: OnSelectInput) => void) | |
selected | number |
FeedbackModal Component
The FeedbackModal component is used to render the feedback modal. It accepts the following props:
| Name | Description | Type |
|---|---|---|
baseName | string | |
isOpen | Indicates whether the Modal dialog is open. | boolean |
headerClass | string | |
titleClass | string | |
onRequestClose | Callback function that is called when the Modal would like to close. This will happen under the following conditions:
To close the Modal when | (() => void) |
hideTitle | Indicates that the title should be visually hidden. It will still be accessible to screen reader users. | boolean |
hideCloseButton | Indicates that the built-in close button in the top right should not be rendered. | boolean |
actions | A list of actions or React Fragment that will be set inside an action bar at the bottom of the Modal dialog. | ReactFragment | ReactElement<ButtonProps, string | JSXElementConstructor<any>>[] |
stickyHeader | Indicates whether the header should stick to the top of the screen. Only has an effect when the modal's content is longer than the window height and the user scrolls enough to move the header above to top of the screen. | boolean |
stickyActionBar | Indicates whether the footer should stick to the bottom of the screen. Only has an effect when the modal's content is longer than the window height and the footer is below the bottom of the screen. | boolean |
focusOnOpen | An element that should be focused on open. If none is specified, the first focusable element in the Modal will be focused. If none can be found, the header or content will be focused. | HTMLElement |
closeOnBackdropClick | Indicates whether clicking the backdrop should close the Modal dialog. | boolean |
closeOnEscape | Indicates whether Escape should close the Modal dialog. | boolean |
mountPoint | A function that returns an element where the Modal dialog should be
attached to the DOM. Default is the | (() => HTMLElement) |
backdropClass | string | |
closeButtonClass | string | |
contentClass | string | |
actionBarClass | string | |
portalClass | string | |
onOpen | (() => void) | |
headerRef | Ref<HTMLElement> | |
contentRef | Ref<HTMLElement> | |
actionBarRef | Ref<HTMLElement> | |
modal | boolean | |
isCorrect | If the general feedback to give is "correct". | boolean |
choiceLabel (required) | The label which identifies the selected choice | string |
choiceText (required) | The text of the selected choice | string |