Badge
A badge brings attention to information about a related component.
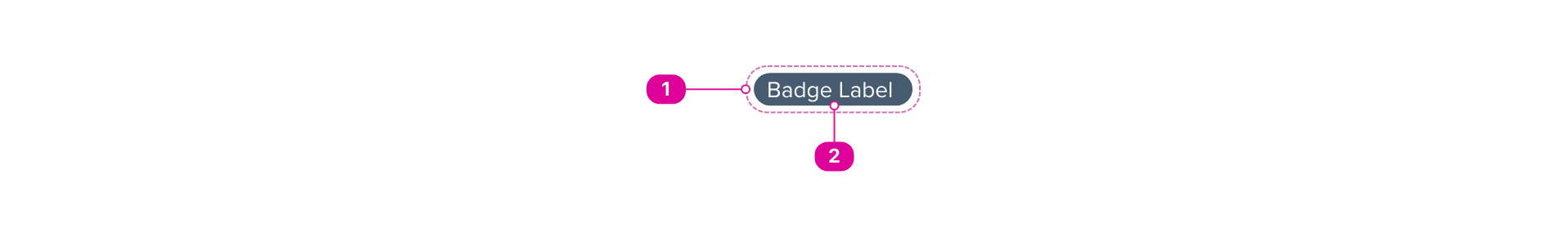
Anatomy

- Badge Container - an outline or background sets the badge apart from adjacent text.
- Label - the badge's label conveys a single piece of metadata about the component it references.
Usage
Use a badge to communicate notifications or other outstanding items.
- A badge can be overlaid at the top right of another component, such as an icon, or next to another component, such as a label.
- Badges are usually found next to a component they’re describing and in these cases should be placed as close as possible. Badges are occasionally used to describe an entire screen or product (i.e. the Beta product badge).
- Badges are not interactive but may be used in conjunction with interactive components.
- A dot badge (a small dot with no visible label) can be used on an interactive component to communicate something has been updated or needs attention. When the user interacts with the component, it should be clear what update is being communicated by the dot badge.
React API
We expose one component for the badge API, the Badge.
Badge
The Badge component extends the React.ComponentPropsWithoutRef<'span'> interface.
import { Badge } from '@wwnds/react';
Live Editor
<Badge>Beta</Badge>
Result
Loading...
| Name | Description | Type |
|---|---|---|
dot | When set, renders as a notification dot. | boolean |
color | The badge's color family. | SystemColors |
baseName | The base class name according to BEM conventions. | string |