Progress Bar
A progress bar lets the user know that something is processing or progressing.
Anatomy

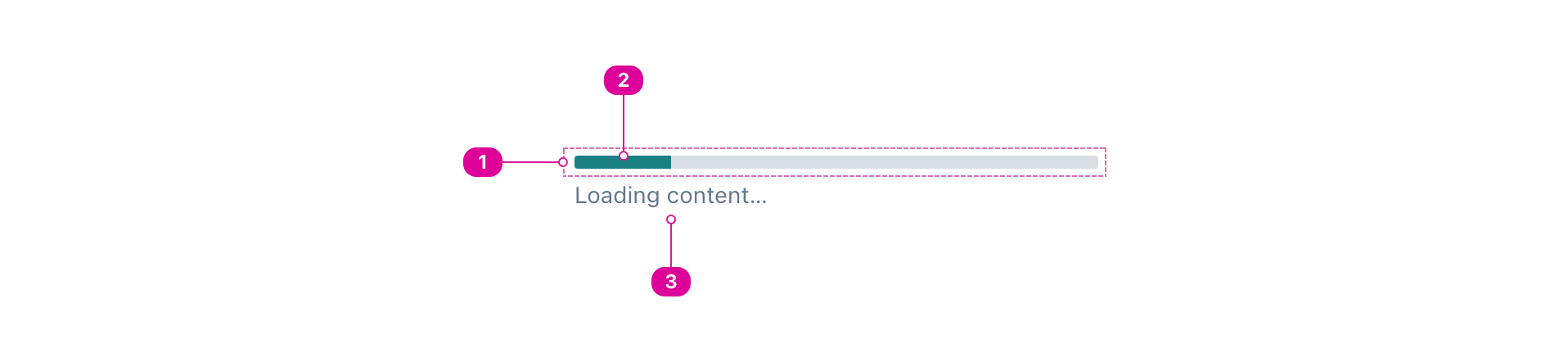
- Track - a fixed width track for the progress indicator to travel along.
- Progress Indicator - an animated bar that conveys processing or progress toward completion.
- Label - a description of what is progressing.
Usage
- Use a progress bar when there will be a delay of more than 1 second in loading or completing an action.
- A progress bar can be used both when the amount of time is determined and when it is indeterminate.
- If an application is loading, then the progress bar will display and the user will be blocked from interacting with the application until it is loaded.
- You can also use a spinner.
Indeterminate vs. Determinate
The progress bar is in "indeterminate" mode if it does not have a set value. This conveys to users that something is processing without communicating how close it is to being complete.
When a progress bar does have a set value, it is in "determinate" mode. This gives the user an estimate of the percentage of time remaining until completion.
React API
We expose one component for the progress bar API, the ProgressBar.
ProgressBar
The ProgressBar component extends the React.ComponentPropsWithoutRef<'div'> interface.
import { ProgressBar } from '@wwnds/react';
/* set progress to a value between 0 and 1 to make determinate */ <ProgressBar label="Loading..." progress={undefined} />
| Name | Description | Type |
|---|---|---|
size | The hight of the progress bar. This sets a className of
| "small" | "large" |
buffer | A buffered value between 0 and 1. | number |
reversed | Indicates that the progress bar should grow right to left. | boolean |
progress | Indicates how much of the task has been completed. | number |
max | Describes how much work is required to complete the progress. If defined,
it must be greater than | number |
label (required) | The progress bar's label describes what is progressing. It is required and recommended to be visible. | string |
hideLabel | Indicates that the label should not be visible. Note that the label will still be accessible to assistive technologies even when it is not visible. | boolean |
baseName | The base class name according to BEM conventions. | string |
labelClass | The className for the progress indicator's label. Default is ${baseName}__label. | string |