Spinner
A spinner lets the user know that something is processing or progressing.
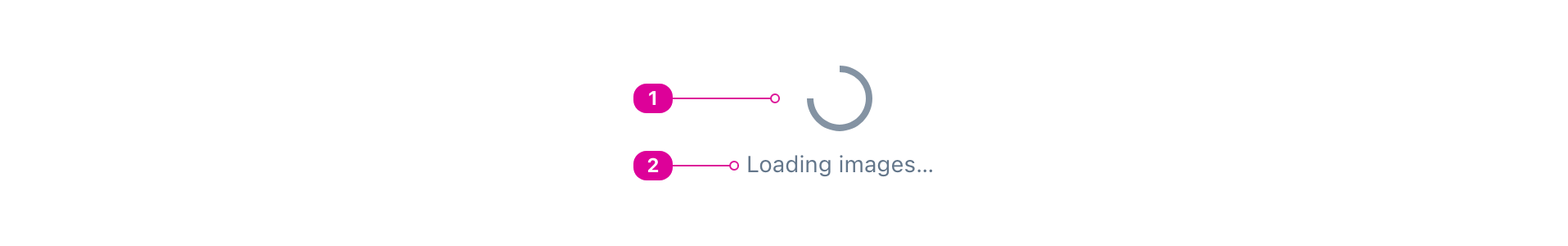
Anatomy

- Progress Circle - the circle spins to convey that something is processing and fills clockwise to convey progress toward completion.
- Label - a description of what is processing or progressing.
Usage
- Use a spinner when there will be a delay of more than 1 second in loading or completing an action.
- A spinner can be used both when the amount of time is determined and when it is indeterminate.
- If an application is loading, then the spinner will display and the user will be blocked from interacting with the application until it is loaded.
- You can also use a progress bar.
Indeterminate vs. Determinate
The spinner is in "indeterminate" mode if it does not have a set value. This conveys to users that something is processing without communicating how close it is to being complete.
When a spinner does have a set value, it is in "determinate" mode. This gives the user an estimate of the percentage of time remaining until completion.
React API
We expose one component for the spinner API, the Spinner.
Spinner
The Spinner component extends the React.ComponentPropsWithoutRef<'div'> interface.
import { Spinner } from '@wwnds/react';
/* set progress to a value between 0 and 1 to make determinate */ <Spinner label="Loading..." progress={undefined} />
| Name | Description | Type |
|---|---|---|
labelPosition | Where the label should be positioned relative to the spinner. | "right" | "bottom" |
color | The spinner's color, restricted to system colors. | SystemColors |
size | The width and height of the spinner. A number value will be interpreted
as pixels. A string value should include its unit (e.g., | string | number |
strokeWidth | The width of the spinner circle. Default is 4. | number |
progress | Indicates how much of the task has been completed. | number |
max | Describes how much work is required to complete the progress. If defined,
it must be greater than | number |
label | The progress bar's label describes what is progressing. It is required and recommended to be visible. | string |
hideLabel | Indicates that the label should not be visible. Note that the label will still be accessible to assistive technologies even when it is not visible. | boolean |
baseName | The base class name according to BEM conventions. | string |
labelClass | The className for the progress indicator's label. Default is ${baseName}__label. | string |