Step Indicator
A step indicator allows users to know where they are in a long process or form while they focus on completing discrete steps.
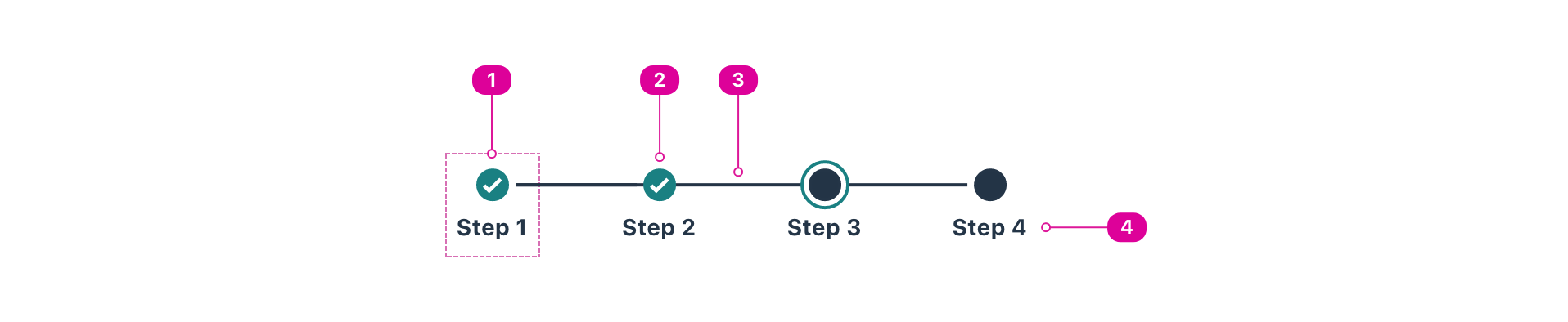
Anatomy

- Step - an individual step that is part of a list of steps.
- Step Marker - the marker visually indicates whether the step is complete or incomplete.
- Connector (optional) - a purely presentational line that visually connects the individual steps.
- Step Label - text that identifies the step and function as an accessible name for the step.
States and properties
Each individual Step has two types of state:
- Current - a property that shows the user's current step. Only one step can be current at a time.
- Note: this should be conveyed with the aria-current="step" to ensure that it is accessible.
- Completion - a property that indicates whether the step has been completed or not. It can be either "complete" or "incomplete".
Usage
- Use a step indicator to give users context through a long process or form.
- Use a step indicator for onboarding, creation, or other processes that are done infrequently.
- Use a step indicator to break up long processes or forms that include dependent fields.
- A process that uses a step indicator should include at least 2 steps. The recommended range is 3–7 steps.
- Steps outlined in a step indicator are often done in a particular order, and users must complete each step before moving on to the next, like in an onboarding flow. However, the steps can sometimes be done out of order or left incomplete, like in interactive assignments.
- Step indicators are often displayed horizontally at the top of a page or modal, but they can sometimes be displayed vertically along the left margin.
React API
We expose two components for the step indicator API, StepIndicator and Step.
import { StepIndicator, Step } from '@wwnds/react';
StepIndicator
The StepIndicator component extends the React.ComponentPropsWithoutRef<'ol'> interface and renders an <ol> element. It is composed using multiple Step components, which each render a <li> element.
- When
isConnected, a line will visually connect each step.
Live Editor
<StepIndicator isConnected> <Step isCompleted>Order details</Step> <Step isCurrent>Payment</Step> <Step>Delivery</Step> </StepIndicator>
Result
Loading...
| Name | Description | Type |
|---|---|---|
baseName | The base class name according to BEM conventions. | string |
isConnected | When set, a connector line will be shown between the steps | boolean |
Step
The Step component extends the React.ComponentPropsWithoutRef<'li'> interface and renders an <li> element. It represents a single step.
| Name | Description | Type |
|---|---|---|
baseName | The base class name according to BEM conventions. | string |
isCurrent | When set, this step is visually marked as the current step | boolean |
isCompleted | When set, this step is visually marked as complete | boolean |
markerContainerClass | The className for the container that includes the step marker and it's adjacent connectors | string |
markerClass | The className for the step marker circle | string |
contentsClass | The className for the children's container (step label) | string |
Styling API
The Step Indicator component exposes the following design tokens as CSS custom properties that allow for visual customization.
| Token Name | Description | Default |
|---|---|---|
--nds-stepindicator-primary-color | The color for the currently active step marker halo and the background of completed steps | primary-color-50 |
--nds-stepindicator-base-color | The background base color for incomplete step markers and connector line | base-color-90 |
--nds-stepindicator-step-marker-size | The width and height of the (non-current) step markers circle | 1.5rem |
--nds-stepindicator-max-step-width | Max-width for the specific steps, can be useful when the number of steps is dynamic | null |