Tag
A tag allows the user to interact with or dismiss a status or classification.
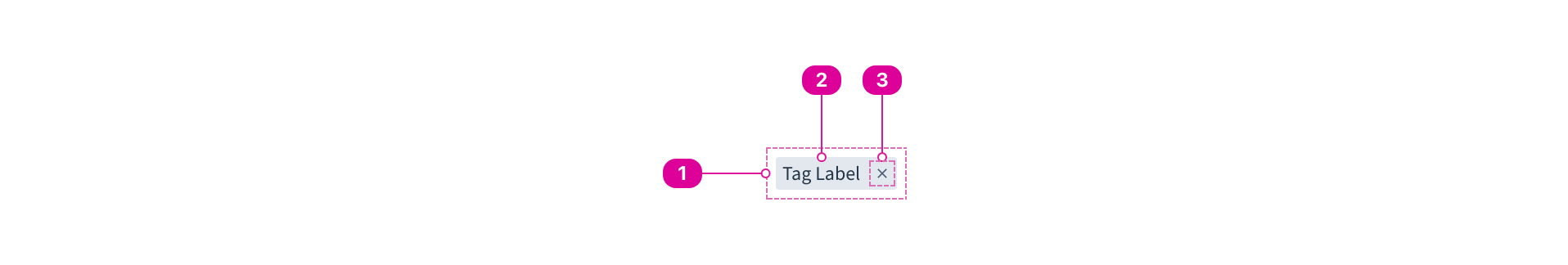
Anatomy

- Tag Container - an outline or background sets the tag apart from adjacent text.
- Label - the tag's label conveys a status or classification.
- Dismiss Indicator - an icon that appears when the tag is dismissible.
Usage
Use a tag to communicate status, denote active filter selection(s), or as a content tag.
- A tag may or may not be associated with another component. When it is, it should be placed as close as possible to the component it is referencing.
React API
We expose one component for the tag API, the Tag.
Tag
The Tag component extends the React.HTMLAttributes<HTMLElement> interface and renders either as a <span> or <button>, depending on its configuration.
- When
dismissible, the tag will render as a<span>with a dismiss<button>inside of it. - When the tag contains a link (
Linkora[href]), it will render as a<span>to ensure that the link is clickable. - The rest of the time, the tag will render as a
<button>and can be reacted to by attaching anonClickcallback.
import { Tag } from '@wwnds/react';
Live Editor
<Tag>Norton Design System</Tag>
Result
Loading...
| Name | Description | Type |
|---|---|---|
color | The tag color family. | SystemColors |
dismissible | Indicates whether tag can be dismissed. | boolean |
baseName | The base class name according to BEM conventions. | string |
contentsClass | The className for the span that wraps children. | string |
dismissClass | The className for the dismiss button. | string |
onDismiss | Callback function that is called when the dismiss button is clicked. | (() => void) |