Button
A button allows the user to perform an action.
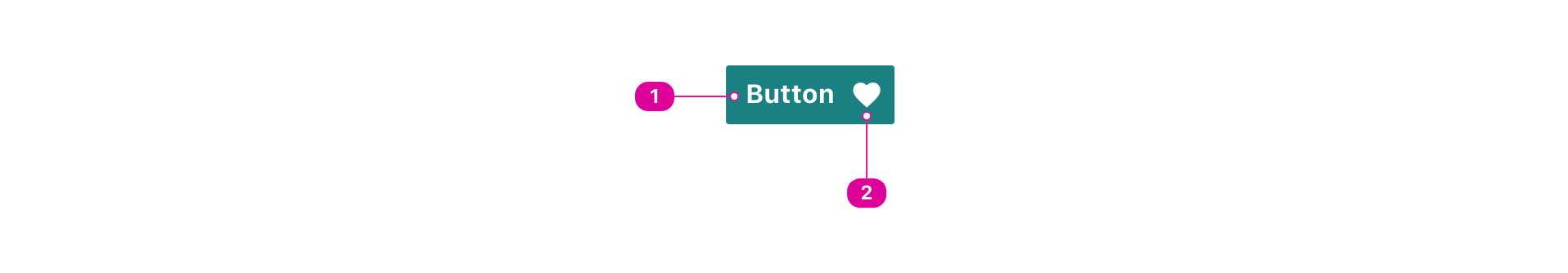
Anatomy

- Text - button text lets the user know what will happen when they click the button.
- If a button's text is not displayed inside the button, it should be displayed in a related tooltip.
- Icon (optional) - an icon can be added either before or after a button to emphasize the button text or character.
Usage
- A button is a standalone call-to-action with space or visual emphasis around it.
- A button has a meaningful label that communicates the action that users can take.
- Space (keyup) and Enter (keydown) activates the button.
Buttons vs. links
Links are similar to buttons but the two are not interchangeable. The following should help differentiate when a link may be a better fit for your control.
- Use a button if the component is styled like a button. (See Don't create links that look like buttons, above).
- If a button navigates the user to a new page or section, it might not meet the user's expectations.
- A button will not record the navigation in the user's browser history, so they will not be able to return to the previous location using their browser's back button.
- Consider the overall navigation of the site. Links help define the structure, architecture and hierarchy of the site—buttons don't.
React API
We expose two components for the button API, the Button and the IconButton.
Both extend the React.ComponentPropsWithoutRef<'button'> interface, meaning any prop that is valid on a <button> is also valid on <Button> or <IconButton>.
Button
import { Button } from '@wwnds/react';
<Button variant="solid">Solid</Button>
| Name | Description | Type |
|---|---|---|
children (required) | Button | ReactNode |
variant | Button variant conveys the button's level of visual emphasis. | "solid" | "outline" | "ghost" |
icon | An icon to include in the button. | IconVariant | SVGIcon |
iconRight | Indicates whether the icon should be to the right of the text. By default, the icon is to the left of the text. | boolean |
iconOnly | Indicates whether the button's contents should only be the icon. When
| boolean |
color | The button's color, restricted to design system colors,
excluding | "base" | "warning" | SystemColors | "primary" | "error" | "success" |
buttonRef | A reference to the inner <button> element. | Ref<HTMLButtonElement> |
baseName | The base class name according to BEM conventions. | string |
iconClass | The className for the Button's icon, if one exists. | string |
textClass | The className for the Button's text, which will be placed in a <span> | string |
tooltipProps | Tooltip props that should be included when the button's children are rendered as a tooltip. | Partial<TooltipCoreProps> |
active | Whether the button is currently depressed. Polyfill for :active on keydown. | boolean |
activeClass | A class to convey :active. | string |
IconButton
The IconButton is a simplified way to set an iconOnly button. These two are identical:
<Button variant="ghost" iconOnly icon="info">More information</Button>
<IconButton icon="info">More information</IconButton>
import { IconButton } from '@wwnds/react';
<IconButton icon="info">More information</IconButton>
| Name | Description | Type |
|---|---|---|
children (required) | Button | ReactNode |
icon | An icon to include in the button. | IconVariant | SVGIcon |
color | The button's color, restricted to design system colors,
excluding | "base" | "warning" | SystemColors | "primary" | "error" | "success" |
baseName | The base class name according to BEM conventions. | string |
iconClass | The className for the Button's icon, if one exists. | string |
variant | Button variant conveys the button's level of visual emphasis. | "solid" | "outline" | "ghost" |
buttonRef | A reference to the inner <button> element. | Ref<HTMLButtonElement> |
textClass | The className for the Button's text, which will be placed in a <span> | string |
tooltipProps | Tooltip props that should be included when the button's children are rendered as a tooltip. | Partial<TooltipCoreProps> |
active | Whether the button is currently depressed. Polyfill for :active on keydown. | boolean |
activeClass | A class to convey :active. | string |